Worklineって?何が出来るの?
|
【ポータルサイト簡単構築1】
2003年5月に、千葉県の市川市で市川市内の地域情報コミュニティーサイト「ここ行けわんわん」を立ち上げました。その時に使ったポータル用の基本システムです(現在、運営会社の都合により休止)。
|

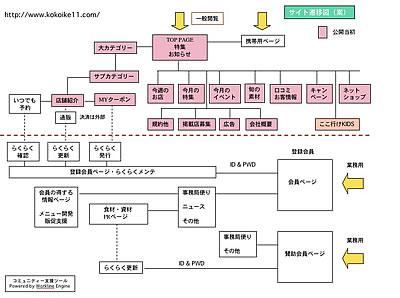
最終的には、携帯からのアクセスや予約や通販などが出来るB to Cサイトと、内部的にはB to Bサイトを展開する計画で、サイトの遷移図を描きました。
当初はピンク色のページを制作しました。
運営するに当たって、無料掲載ページ、有料掲載ページ(クーポン任意発行)とに分けました。有料ページについては、様々なデザインの表示テンプレートを用意し自由に選択出来るようにしました。
無料掲載ページは、業種によっては必要の無い項目(例えば、ランチタイム等)があるが、一覧表示をさせる為に、ひとまず全てを表示させるようにしました。当初は、運営スタッフによる入力を基本にしましたが、将来的に内部のB to Bシステムが完成したら、ID & PWDで会員ページに入るようになるので、会員自らページが変更出来るように計画していました。
|
|

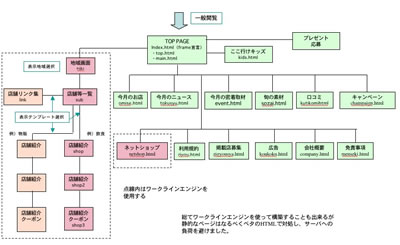
全てのページのデータをデータベースに納めると、確かに面倒は無いかも知れませんが、繰り返し表示されるモノを、データベースから毎回取り出す事に意味が無いので、ベタのテキストや画像のページと、動的に動くページとに分けました。ブルーのページをベタのHTMLで制作。ピンク色のページは、ワークラインの拡張タグを仕込んでデータベースと連動させました。
|
|

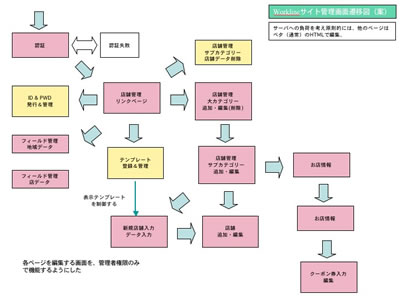
当分の間、運営スタッフが入力して行きますが、なるべく実際の表示と同じような形で確認しながら出来るようにしました。データはデータだけ、単純に入力して行くのではなく、文字数もレイアウトを確認しながら考えて行ける。その為に、管理側が使用する全てのページに<!AUTH>の認証タグを付けました。これで、ID&PWDを発行したスタッフだけしか管理画面に入れません。また、管理画面には、各掲載店のアクセス状況が解るように<!COUNTER>タグをページに付けました。このカウンタータグは、フィールドに対して付けられるので、ページ自体が何回見られたか?だけではなく、設定したフィールドを含むページがどれだけみられたか?と言う集計も出来ます。
|
|